网站线框图和原型图的含义与区别
2019/10/11 8:04:38
做设计的同伙们都知道,在网站开发或者手机应用开发的前期阶段,必要创建线框图和网站原型图给客户展示。但偶然候客户不晓畅什么是线框图,什么是原型图,以及二者在整个项目阶段中的紧张性。首先厚昌网络小编来为您阐明一个误区,线框图不等于原型图。明确了这个概念之后,我们再来区分二者。线框可以被视为网站建设设计的蓝图。
网站线框图的重要目标是参与网站设计和开发过程的每小我都了解我们网站雏形。
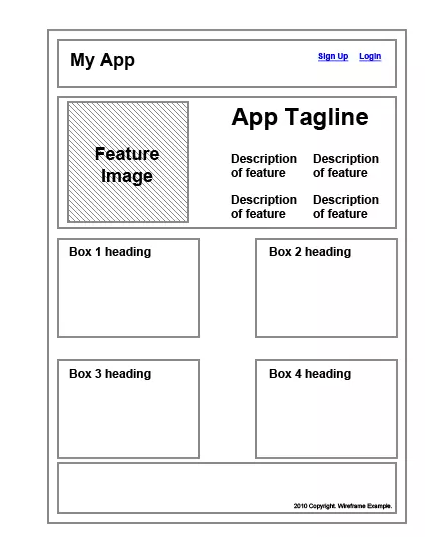
线框图
1.什么是线框图?
\
线框图是一个网站图形化的骨架,能够帮助设计师和客户讨论详细的网站条理和导向。只必要使用线条、方框和灰阶色彩添补,重要呈现主体信息群,勾勒结构和布局,表达用户交互界面的主视觉和描述。
2.为什么要做线框图?
线框图对于产品的作用就如同建筑蓝图,在项目的初始阶段规定好产品各方面的细节,作为团体项目说明。也由于绘制起来简单、快速,它也经常用于非正式场合,比如团队内部交流。但并不能作为用户测试的材料。
线框图是产品设计的低保真呈现体例。它有三个简单直接而明确的目标:
1、呈现信息群主体
2、勾勒出结构和布局
3、用户交互界面的主视觉和描述
精确地创建了线框图之后,它将作为产品的主干而存在。
原型图
1.什么是网站原型图?
原型图是接近于中高保真的设计稿,和线框图不同,原型图是动态可交互的,一些高保真的原型设计甚至和最终的产品看起来相差无几,由于它们不仅拥有过细到位的视觉设计,同时尽可能的模仿真实的产品界面和功能上的交互,提供完备的产品体验。
2.为什么要做原型图?
原型图有项目演示的功能,早期的原型测试可以节省伟大的时间和开发成本,有利于设计师和开发人员之间的沟通。对开发人员来说,他们可以在经过反复测试的原型图基础上拿出更加完美的代码实现方案,而不至于虚耗开发成本和精力。
网站线框图仅仅是我们盼望如何在网站上显现各种模块的想法。
假如是一个简单的设计布局,只是黑色和白色的线框,这就是一个快速提醒识别线框。
在网站线框图中,我们并不关心我们的按钮看起来如何,我们将选择什么颜色,我们使用什么图像等等,这些都与数据有关,我们盼望用户在第一页看到什么样的情势。
参与决策的每小我经常会有不同的意见,综合所有的意见就可以得到最好的效果。
在线框图中,我们不使用任何图像、视频或颜色,而是模仿区域。
网站的网站线框和原型完全不同,有不同的用途。
网站原型是一个简单的网站工作模型,用于在最终输出之前测试网站的服从。
原型将包含网站的所有互动元素,尽可能地与最终产品相似。
原型帮助UI/UX设计人员检查用户交互并进行更改以提升网站的可用性。
在为中小企业设计网站时,是否必要线框?
像优步,亚马逊和谷歌如许的公司特别很是完善地开发他们的网站和应用程序,他们可以在线框图和原型设计上投入更多资金。
但是,假如为中小微企业制作网站,需求可能不是很明确,那么遵循这个程序将变得比我们想象的要复杂得多。
在网站设计之前进行线框图和原型设计会增长网页设计服务的成本。
偶然,小型网页设计公司的开发人员可能会跳过网页设计的这一方面。
然而,这不是一个好的做法,由于如许会造成后期修改题目,大大地虚耗客户时间以及是我们本身的时间,这都是成本,甚至是不能做出客户写意的网站。
线框图在网页设计中的紧张性是不容忽视的,如许可以帮助中小企业节省成本和加快项目进度。
如没特殊注明,文章均为成都网站建设公司唯赛网络原创,转载请注明来自http://www.weseo.cn/News/knowledge_675_9939.html