网站设计中按钮设计技巧
2019/10/11 8:02:28
不少站长在设计网站的时候,都花了不少心思。但是在设计的过程中,假如忽略了细节的设计,那么网站的吸引力就会降落。说到网页设计中的按钮,可以通过按钮能做许多事。比方说,进行下一步、确定、以及完成等操作。有了按钮,交互一下就焕发了生机。
今天,我们将讨论什么是一个好的按钮,设计按钮有哪些技巧。
1.靠前、按钮上的笔墨要做好优化
刺激用户点击。设计按钮的时候,一样平常都会有笔墨,但是许多站长在设计的时候,所使用的笔墨比较呆板,这对用户的刺激并不大,分外是电子商务网站。按钮的刺激度不够高的话,用户点击的积极性也会降低。因此,许多电子商务网站设计按钮的时候,会使用秒杀、爆款等等笔墨。
2.多使用形态
你盼望你的按钮脱颖而出,但要做到这一点,你必须给你的按钮设计成一个可识别的形态。它应该从页面上的其他内容中脱颖而出,并立即被识别为用户可以与之交互的内容。网上最惯用的按钮形态不是一个圆圈,就像你会想象的那样。其实最安全的选择是使用矩形。但不是通俗的矩形,而是带有圆边的矩形。这些通常结果最好,由于它们足以引起人们的认可,但不足以破坏网站设计的流程。
假如你觉得有创意,你也可以使用一些不那么传统的东西,比如菱形、三角形,甚至定制形态,使这些易于识别的关键是在整个网站保持同等。他们会给它一个小我的触摸,这总是让用户更感爱好。
3.设定文本的风格基调
幸好,曩昔“点击这里”是存在的。但我们依然必要回答:按钮标签可以有多长。标签是采用祈使语气,即饬令式、强制性的语气吗(例如,“保存”或者“关闭”)?我应该在动词后面加上宾语吗(在“保存”后面加上“文档”)?关于惯用操作有常见的标签吗?要加注品牌标语……照旧不要呢?在可以找到悉数按钮的标签指南处引入前后同等的用词。当然,用词列表和深度编辑标准可以在Voice和Tone等指南内找到。不管怎样,按钮指南是开始把指南桥接在一路的好地方。
4.凸起表现紧张的按钮
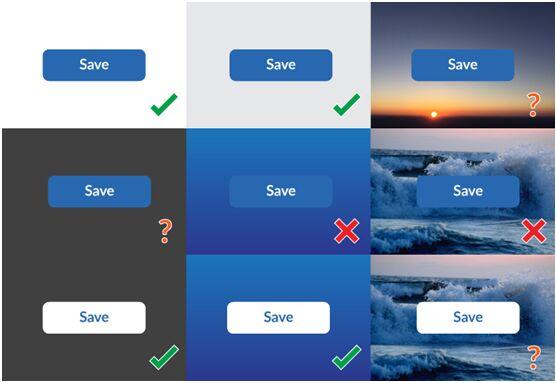
按钮有不同的角色,从最小到最大。更紧张的按钮应该很容易地与其他不那么紧张的按钮区分开来,解决方案可以是使用不同的颜色,轮廓,或使更紧张的按钮更大。
为了改进你的按钮设计,你必要了解:
一个按钮应该看起来像一个按钮;
按钮应该放在可以找到的地方
与按钮的交互必要简单
与按钮的交互应该提供视觉反馈
紧张的按钮应该高亮表现
对于如许一个简单的概念,关于按钮一定有许多必要了解的东西。虽然细节很小,但没有什么比按下一个好的按钮更令人写意的了。我们盼望这些提醒将帮助您设计按钮,为您的用户提供优秀的体验。与你认为会从中受益的人分享这篇文章,通过天天欣赏我们的官网,确保你随时更新最新的知识和灵感。
如没特殊注明,文章均为成都网站建设公司唯赛网络原创,转载请注明来自http://www.weseo.cn/News/knowledge_675_9887.html